Le menu accordéon, ou toute autre forme d'accordéon, rejoint d'assez près le carrousel et le contrôle au survol : il s'agit de placer dans un espace réduit une certaine quantité de contenu, et de le planquer pour n'en faire apparaître d'une petite partie en même temps.
Bien souvent, l'utilisation de ce type d'élément dénote un problème de réflexion ergonomique sous-jacent.
Pourquoi cacher un contenu sur votre page web ?
Souvent pour une mauvaise raison : gagner de la place. Comme si en 2016 les gens avaient peur de scroller. Je connais beaucoup d'utilisateurs de Facebook qui sont bien heureux avec leur infinite scroll.
Blague à part, lorsque le contexte le présente bien, le scroll n'est pas un obstacle à la consultation d'un page, comme par exemple dans le cadre d'une FAQ ou d'une recherche dans une page de résultats : l'utilisateur a de fortes chances d'être dans l'optique de cette recherche. Je ne suis pas sûr que lui planquer une partie du contenu l'aide vraiment.
En effet, cacher une partie du contenu sur une longue page peut sembler bénéfique puisque cela raccourcit la page et donne l'illusion d'un contenu peu important. Mais :
- cela augmente également considérablement l'engagement du l'utilisateur puisqu'il lui est demandé, dans le cas des accordéons, de faire un choix à chaque item,
- cacher du contenu augmente le risque que l'utilisateur ne le découvre pas. En effet si l'action de clic devient répétitive, l'utilisateur peut se lasser. Mais également le parcourt de l'œil sur un contenu d'une ligne peut facilement lui faire louper des mots-clés qu'un contenu plus grand (découvert) lui aurait mis sous les yeux.
- cela augmente les efforts d'attention et d'actions et la fatigue de consultation engendrée en est multipliée,
- l'accessibilité est un réel problème : souvent lié à la manière dont l'accordéon est codé, beaucoup de scripts omettent cet aspect important du web,
- ces systèmes oublient souvent de s'ouvrir lorsqu'il s'agit d'imprimer une page… Eh oui, les utilisateurs se retrouvent donc avec juste les titres sans les contenus qui eux sont cachés.
Les exemples types d'accordéons
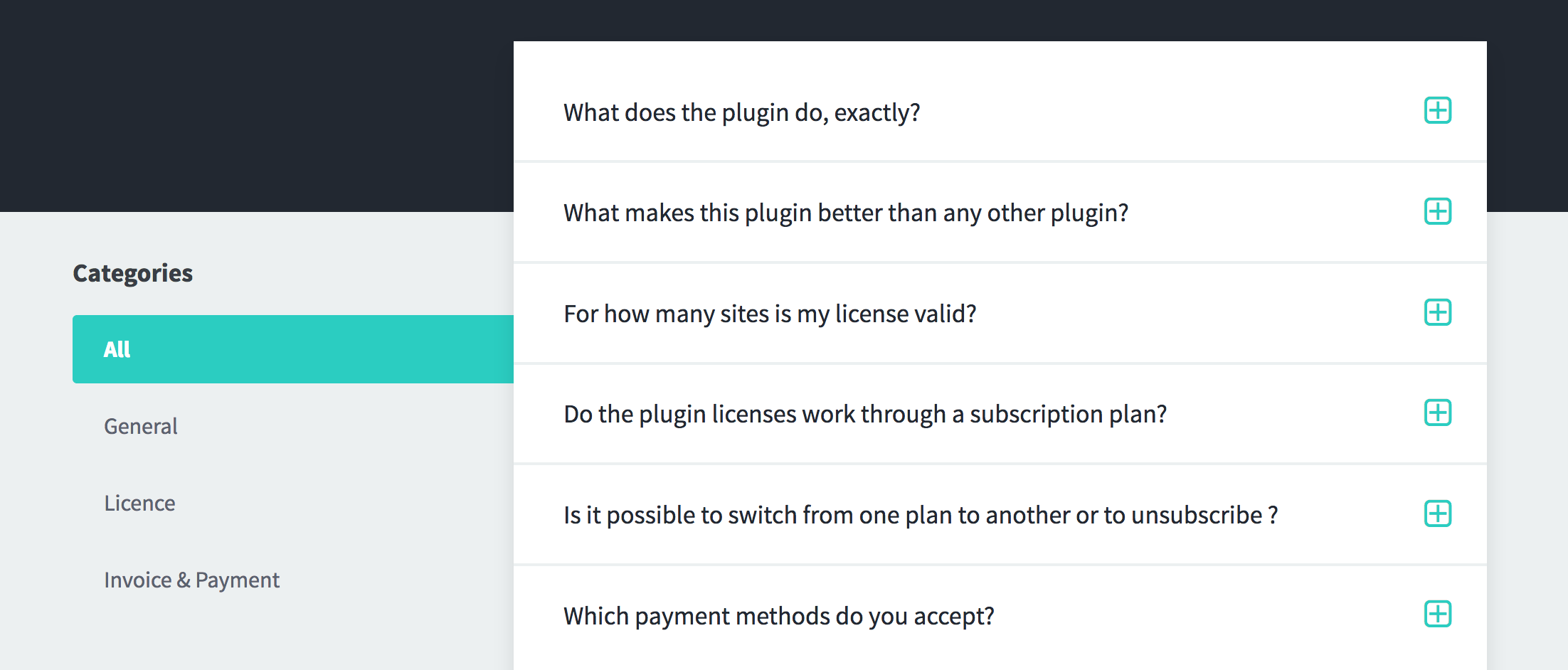
La page FAQ

Certains thèmes WordPress, ou templates HTML/CSS/JS pré-conçus proposent très fréquemment une page FAQ avec la liste des questions sans réponse apparente. Il faut alors cliquer sur la question pour voir la réponse.
Dans le cadre de questions simples et claires, et d'une densité de contenu peu importante, le nombre d'interactions sur un accordéon peut ici être assez faible. Mais si la densité de contenu est peu important, peut-être est-il simplement inutile de cacher ce contenu sous des volets ?
Des pages d'informations
De longues pages d'information dont chaque rubrique pourrait avoir une lecture indépendante d'une autre peuvent aussi être affublée de contenus en accordéon. La plupart des fois où j'ai remarqué le système d'accordéon, c'est parce qu'il était très mal pensé et proposait une navigabilité plutôt harassante.

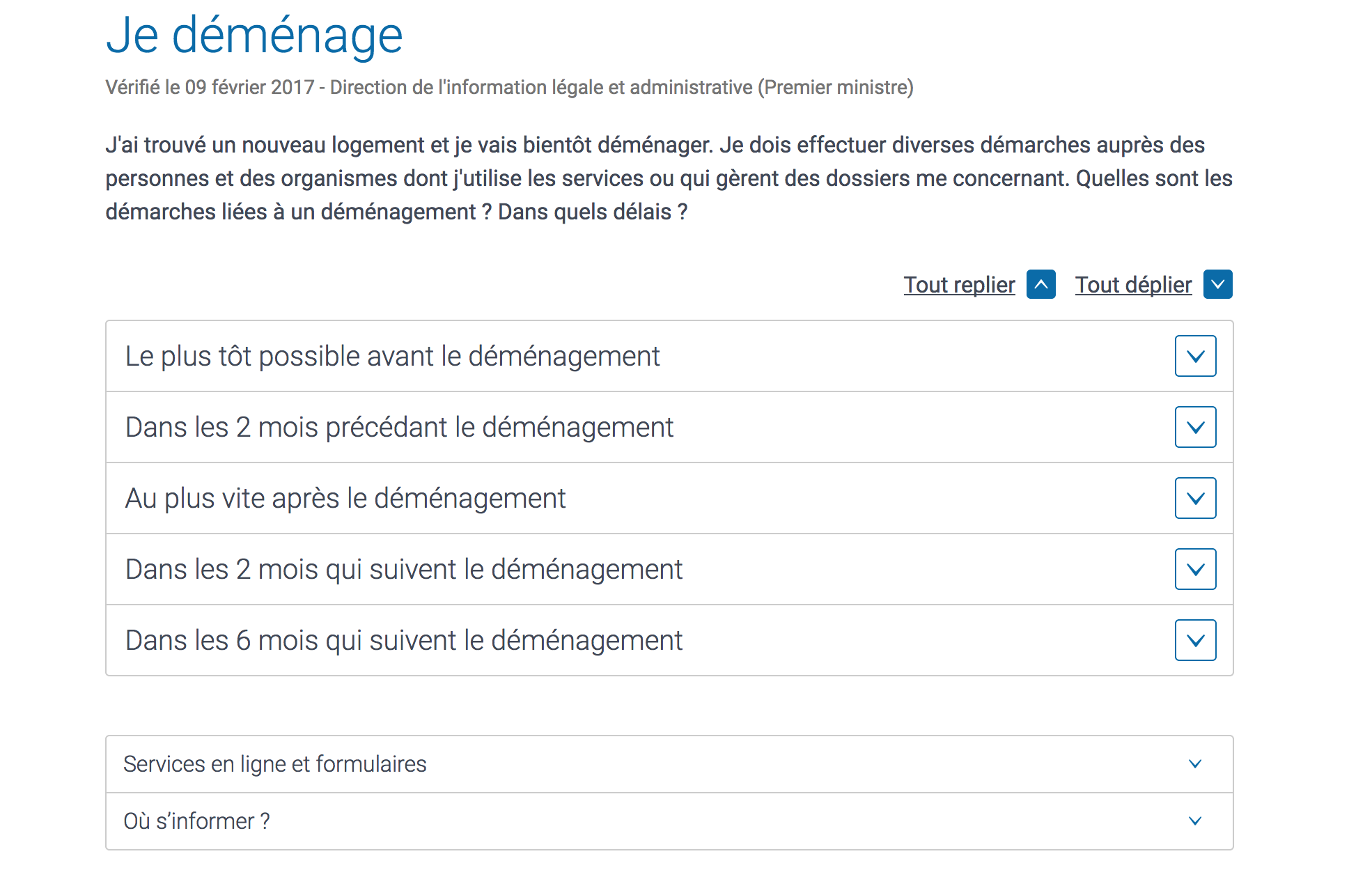
Un exemple récent d'utilisation est le site d'information du Gouvernement Français Service-Public.fr. Sur cette page par exemple le contenu est découpé en plusieurs sous-sections qui peuvent avoir une lecture indépendante l'une de l'autre. Ce système est encore bien plus navigable que certains puisque :
- il propose de pouvoir ouvrir plusieurs volets en même temps,
- il est possible de tout déplier/replier en une fois,
- une fois complètement ouvert, les styles du contenu propose une lecture sans coupure,
- la version imprimée ne laisse pas apparaître les éléments pour déplier le contenu et tout le contenu est lisible.
- l'accessibilité n'a pas été délaissée
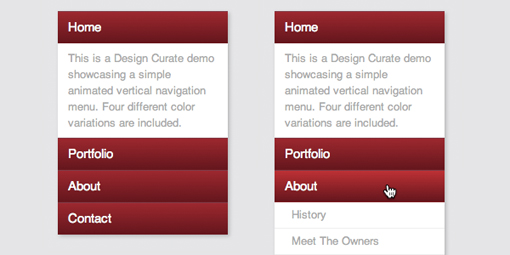
Les menus

Cela fait un moment que je n'ai pas vu un beau menu accordéon en barre latérale d'un site web, peut-être grâce à l'adoption massive de patterns plus orienté "responsive design".
Mais j'ai envie de vous dire que ce n'est pas dommage !
Les solutions ?
Dans un contexte de recherche pour l'utilisateur, si vous pensez que la densité de contenu le justifie, vous pouvez ajouter des filtres par catégorie pour alléger le nombre d'items présents, ou un champs de recherche qui filtre à la volée les items de votre page. Voyez cet exemple sommaire largement améliorable.
-
Catégorie 1
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus deserunt, quis debitis vitae exercitationem maxime, obcaecati! Animi atque ut iusto, dolores fugiat aspernatur maiores tempora reiciendis cupiditate rerum, excepturi veniam.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis odit veritatis sequi beatae animi, quibusdam? Itaque illo, in amet porro aperiam dolores soluta rem, veritatis illum, facilis laboriosam ducimus necessitatibus.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et commodi perspiciatis debitis veritatis rerum at repellat tempora! Incidunt pariatur, eaque nemo unde perferendis magni impedit, sit non debitis enim sapiente.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus repudiandae molestias sapiente, voluptate! Voluptate suscipit quia maiores enim ipsam omnis.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim beatae culpa dolore saepe, cumque nisi, totam ratione itaque et! Aliquam explicabo modi qui totam expedita, veniam possimus hic a sed.
-
Catégorie 2
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus deserunt, quis debitis vitae exercitationem maxime, obcaecati! Animi atque ut iusto, dolores fugiat aspernatur maiores tempora reiciendis cupiditate rerum, excepturi veniam.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis odit veritatis sequi beatae animi, quibusdam? Itaque illo, in amet porro aperiam dolores soluta rem, veritatis illum, facilis laboriosam ducimus necessitatibus.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et commodi perspiciatis debitis veritatis rerum at repellat tempora! Incidunt pariatur, eaque nemo unde perferendis magni impedit, sit non debitis enim sapiente.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus repudiandae molestias sapiente, voluptate! Voluptate suscipit quia maiores enim ipsam omnis.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim beatae culpa dolore saepe, cumque nisi, totam ratione itaque et! Aliquam explicabo modi qui totam expedita, veniam possimus hic a sed.
-
Catégorie 3
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus deserunt, quis debitis vitae exercitationem maxime, obcaecati! Animi atque ut iusto, dolores fugiat aspernatur maiores tempora reiciendis cupiditate rerum, excepturi veniam.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis odit veritatis sequi beatae animi, quibusdam? Itaque illo, in amet porro aperiam dolores soluta rem, veritatis illum, facilis laboriosam ducimus necessitatibus.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et commodi perspiciatis debitis veritatis rerum at repellat tempora! Incidunt pariatur, eaque nemo unde perferendis magni impedit, sit non debitis enim sapiente.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus repudiandae molestias sapiente, voluptate! Voluptate suscipit quia maiores enim ipsam omnis.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim beatae culpa dolore saepe, cumque nisi, totam ratione itaque et! Aliquam explicabo modi qui totam expedita, veniam possimus hic a sed.
L'avantage de cet exemple est qu'il offre un contenu complètement visible. Il est fort probablement que Google apprécie le texte non caché. En dehors du SEO, vos utilisateurs parcourant les pages avec un lecteur d'écran ou les power users utilisant les fonctions de recherche intégrées au navigateur vous remercieront.
Ce type de filtre est à adapter suivant votre type de contenu bien entendu.
Si vraiment l'accordéon vous semble la seule réponse possible dans l'organisation de votre contenu, tentez alors une implémentation qualitative comme celle de service-public.fr citée précédemment.
Et vous, que pensez-vous des accordéons ? On peut en discuter sur Twitter sur @doisjeutiliser ou @geoffreycrofte.
